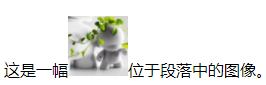
在前端页面开发过程中,经常会碰到向nav导航的布局,一张图片加上字体说明(现在实现这种效果用iconfont也是很不错的),别的地方也有很多需要用到这种组合的形式,默认的样式是这样的。
 一般都是需要图片居中显示的,以前我的做法都是将图片进行浮动让后再调整图片位置,偶然间发现css有一个这一个属性vertical-align,感觉很实用,发现新大陆了。看一下w3school对他的解释。
一般都是需要图片居中显示的,以前我的做法都是将图片进行浮动让后再调整图片位置,偶然间发现css有一个这一个属性vertical-align,感觉很实用,发现新大陆了。看一下w3school对他的解释。
浏览器支持
所有浏览器都支持 vertical-align 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
定义和用法
vertical-align 属性设置元素的垂直对齐方式。
说明
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。
这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
默认值: baseline
继承性: no
版本: CSS1
JavaScript 语法: object.style.verticalAlign="bottom"
可能的值
值 描述
baseline 默认。元素放置在父元素的基线上。
sub 垂直对齐文本的下标。
super 垂直对齐文本的上标
top 把元素的顶端与行中最高元素的顶端对齐
text-top 把元素的顶端与父元素字体的顶端对齐
middle 把此元素放置在父元素的中部。
bottom 把元素的顶端与行中最低的元素的顶端对齐。
text-bottom 把元素的底端与父元素字体的底端对齐。
length
% 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。
inherit 规定应该从父元素继承 vertical-align 属性的值。
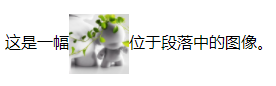
给我刚才的例子添加上vertical-align:middle属性,看一下效果
 一下子就达到了我想要的效果,感觉很不错吧
一下子就达到了我想要的效果,感觉很不错吧
其他的属性值也很好理解,多多记忆一下就好了。