默认的radio、checkbox的样式比较单一,往往达不到我们想要的效果,所以需要自定义我们需要的样子。
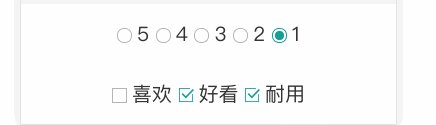
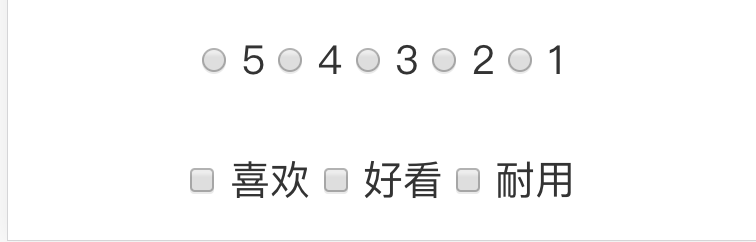
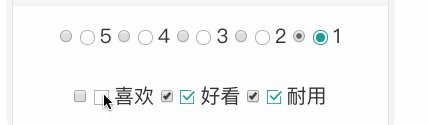
先来看一下最终效果图吧。

基础布局如下
<div class="radioBox">
<label>
<input class="radioInput" type="radio" name="single" value="5">
<span class="radioSpan"></span>5
</label>
<label>
<input class="radioInput" type="radio" name="single" value="4">
<span class="radioSpan"></span>4
</label>
<label>
<input class="radioInput" type="radio" name="single" value="3">
<span class="radioSpan"></span>3
</label>
<label>
<input class="radioInput" type="radio" name="single" value="2">
<span class="radioSpan"></span>2
</label>
<label>
<input class="radioInput" type="radio" name="single" value="1">
<span class="radioSpan"></span>1
</label>
</div>
<div class="checkBox">
<label>
<input class="checkInput" type="checkbox">
<span class="checkSpan"></span>喜欢
</label>
<label>
<input class="checkInput" type="checkbox">
<span class="checkSpan"></span>好看
</label>
<label>
<input class="checkInput" type="checkbox">
<span class="checkSpan"></span>耐用
</label>
</div>
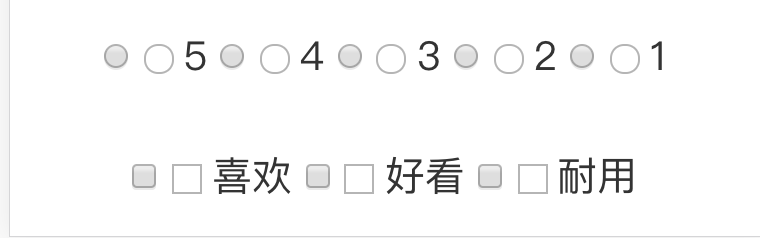
样式是这样的

然后我们把我们想要的样式赋予我们添加的span标签,添加css样式。
.radioSpan {
background-color:transparent;
border: 1px solid #B5B5B5;
border-radius:100%;
display:inline-block;
width:13px;
height:13px;
vertical-align:middle;
line-height:0;
margin-right: 5px;
}
.radioInput:checked + .radioSpan {
border: 1px solid #16A096;
}
.radioInput:checked + .radioSpan:after {
background-color:#16A096;
border-radius:100%;
content:"";
display:inline-block;
height:9px;
margin:2px;
width:9px;
}
.checkSpan {
background-color:transparent;
border: 1px solid #B5B5B5;
display:inline-block;
width:13px;
height:13px;
vertical-align:middle;
line-height:0;
margin-right: 5px;
}
.checkInput:checked + .checkSpan {
width: 15px;
height: 15px;
background: url('checkedSelect.png') no-repeat center center;
background-size: 15px 15px;
border: none;
}
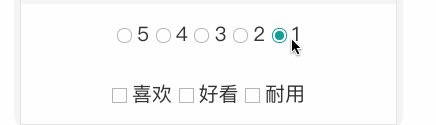
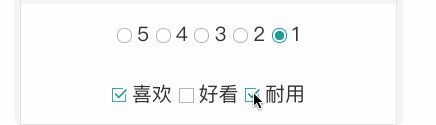
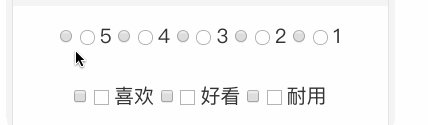
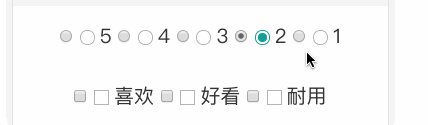
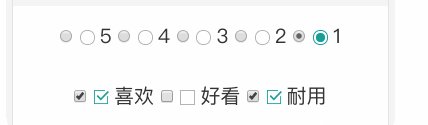
然后在看一下样式


然后我们在把原来的input标签隐藏就好了
.radioInput {
display: none;
}
.checkInput {
display: none;
}
这样就可以看到开始的效果了。
这里样式全部是分开写的,方便理解。。