css position属性的值有absolute、fixed、relative、static、inherit等, 今天发现一个新的值 sticky 粘性定位,该定位基于用户滚动的位置。
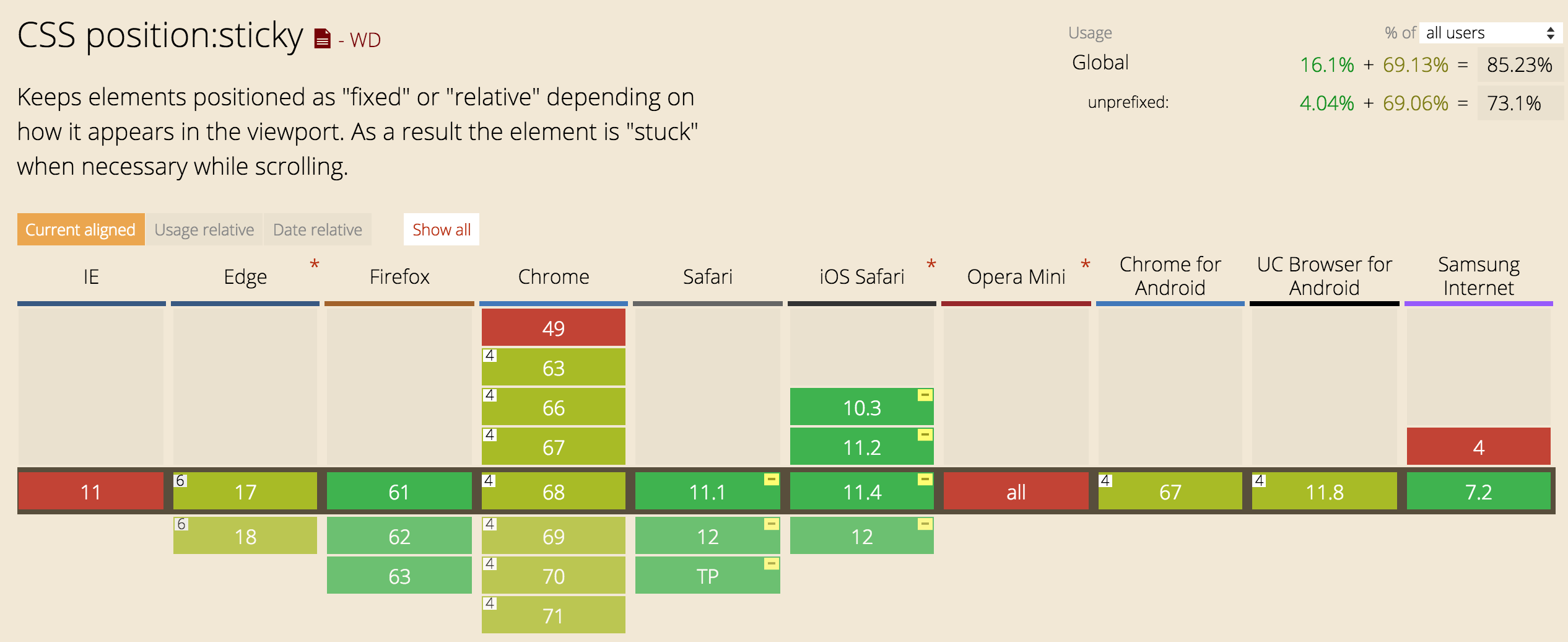
这个属性比较不错,遗憾的是兼容性还不是很好,先来张图看一下

再来看一下他能干什么,比如说我一片文章有6个标题,让后读者读到每个标题对应的内容的时候让标题在顶部显示,看demo。
See the Pen YOzJoP by 周艳伟 (@zywkuo) on CodePen.
还有一些移动端页面标题固定顶部,看这个demo
See the Pen sticky2 by 周艳伟 (@zywkuo) on CodePen.
这个属性值还是很不错的,用起来是不是感觉很方便,如果用js的话还需要进行判断高度在做处理相对来说还是这个简便快捷。
希望赶快普及吧!