上来先磨叨两句,用这个选择器已经很久了,但是一直用的都是:nth-of-type这个,:nth-child只是记得,几乎没有用过,最开始知道这两个选择器的时候,肯定两个都用过,但最后一直就用:nth-of-type了,原因我也忘记了,前几天用到:nth-of-type这个选择器,突然忘了他和:nth-child的具体区别是什么了,所以在这里,在回顾一下。
child和of-type 家族
child 家族
:first-child p:first-child 选择属于父元素的第一个子元素的每个 <p> 元素。
:nth-child(n) p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。
:nth-last-child(n) p:nth-last-child(2) 同上,从最后一个子元素开始计数。
:last-child p:last-child 选择属于其父元素最后一个子元素每个 <p> 元素。
:only-child p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素。
of-type 家族
:first-of-type p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。
:nth-of-type(n) p:nth-of-type(2) 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。
:nth-last-of-type(n) p:nth-last-of-type(2) 同上,但是从最后一个子元素开始计数。
:last-of-type p:last-of-type 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。
:only-of-type p:only-of-type 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。
:nth-of-type(n)和:nth-child(n)对比
这两个家族别的选择器还好说,就:nth-of-type(n)和:nth-child(n)他们俩用的时候还会有一些问题,下面用具体例子来体会一下。
<body>
<style>
p:nth-child(2){
background: red;
}
p:nth-of-type(2){
background: red;
}
</style>
<div>
<p>我是p1</p>
<p>我是p2</p>
</div>
</body>
此时分别使用这两个css选择器进行渲染时,页面显示的效果是一样的,look
然后我们稍稍改一下再看一下效果
<body>
<style>
p:nth-child(2){
background: red;
}
p:nth-of-type(2){
background: red;
}
</style>
<div>
<div>我是div1</div>
<p>我是p1</p>
<p>我是p2</p>
</div>
</body>
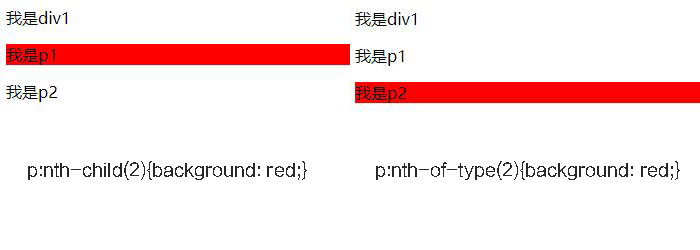
 这一下就不友好了,字面理解一下啊,child儿子嘛,第二个儿子,还是个p标签,正好给你变个色吧。而p:nth-of-type(2)他就会去找p标签的第二个,这样我的心里感觉才是我想要的结果
我们在加一个div看看啊
这一下就不友好了,字面理解一下啊,child儿子嘛,第二个儿子,还是个p标签,正好给你变个色吧。而p:nth-of-type(2)他就会去找p标签的第二个,这样我的心里感觉才是我想要的结果
我们在加一个div看看啊
<body>
<style>
p:nth-child(2){
background: red;
}
/*p:nth-of-type(2){
background: red;
}*/
</style>
<div>
<div>我是div1</div>
<div>我是div2</div>
<p>我是p1</p>
<p>我是p2</p>
</div>
</body>
看吧,第二个儿子,没有p标签啊,那算了吧,谁也不给上色了。
个人建议找元素,还是用:nth-of-type(),毕竟不用太费脑子,而且照的还快、准、稳。
浏览器兼容情况:所有主流浏览器均支持,除了 IE8 及更早的版本。毕竟是css3新添加的嘛。
上面详细的对比了一组,下面在简单对比一下别的
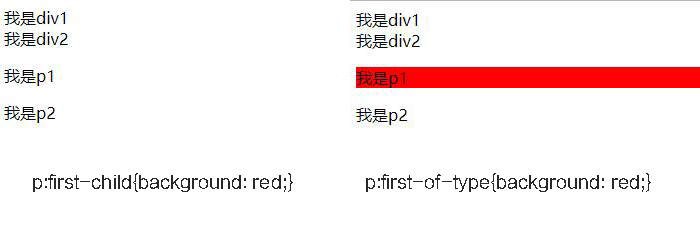
p:first-child和p:first-of-type

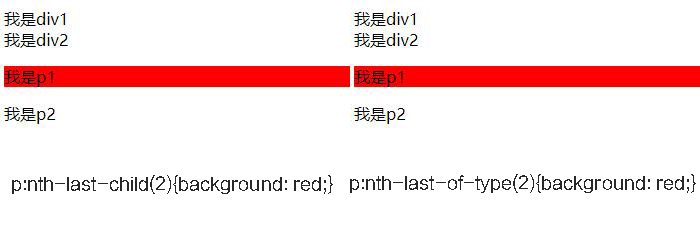
p:nth-last-child(n)和p:nth-last-of-type(n)

注意哦:last是从后往前数楼!!
p:last-child和p:last-of-type

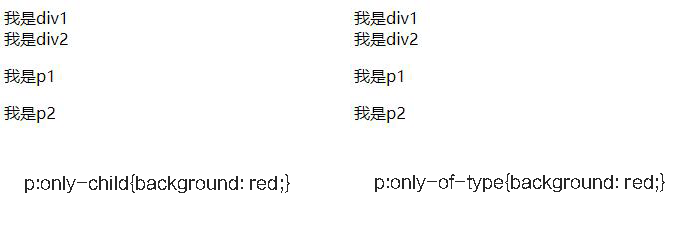
p:only-child和p:only-of-type
 因为他是only了,这里div和p都是两个所以不成立,就都不上色了。改成这样在看看,
因为他是only了,这里div和p都是两个所以不成立,就都不上色了。改成这样在看看,
<body>
<style>
p:only-child{background: red;}
p:only-of-type{background: red;}
</style>
<div>
<div>我是唯一的div</div>
<p>我是唯一的p</p>
</div>

总结一下
是不是有点感觉了,小小的总结一下 child家的成员在进行选择的时候不仅要选择元素,而且还要选择当前位置对不对,only的话那就只能有p(拿p举一下例子啊),div哥哥来了就不高兴了,就不给你显示。
of-type家的成员在进行选择的时候不管你里面有哪个哥哥弟弟p、div、span,选择器元素写好了,他就会按照当前的元素进行查找。
个人还是倾向于of-type家的。快、准、稳,哈哈,今天就到这了,忙了好久,终于有点时间了,上来晃一圈。
如有错误之处,欢迎指正。