空闲时间看到俩CSS,var()、mask 没遇到过,比较好奇,学习一下。
CSS变量var()语法
上来先看看是怎么写的,我就是被这惊奇的写法吸引到了。
See the Pen var() by 周艳伟 (@zywkuo) on CodePen.
var 哇 css怎么用到了var,什么鬼。
原来这是css原生的变量,CSS中原生的变量定义语法是:--,变量使用语法是:var(--),其中*表示我们的变量名称。关于命名这个东西,各种语言都有些显示,例如CSS选择器不能是数字开头,JS中的变量是不能直接数值的,但是,在CSS变量中,这些限制通通没有
但是,不能包含$,[,^,(,%等字符,普通字符局限在只要是“数字[0-9]”“字母[a-zA-Z]”“下划线_”和“短横线-”这些组合,但是可以是中文,日文或者韩文。
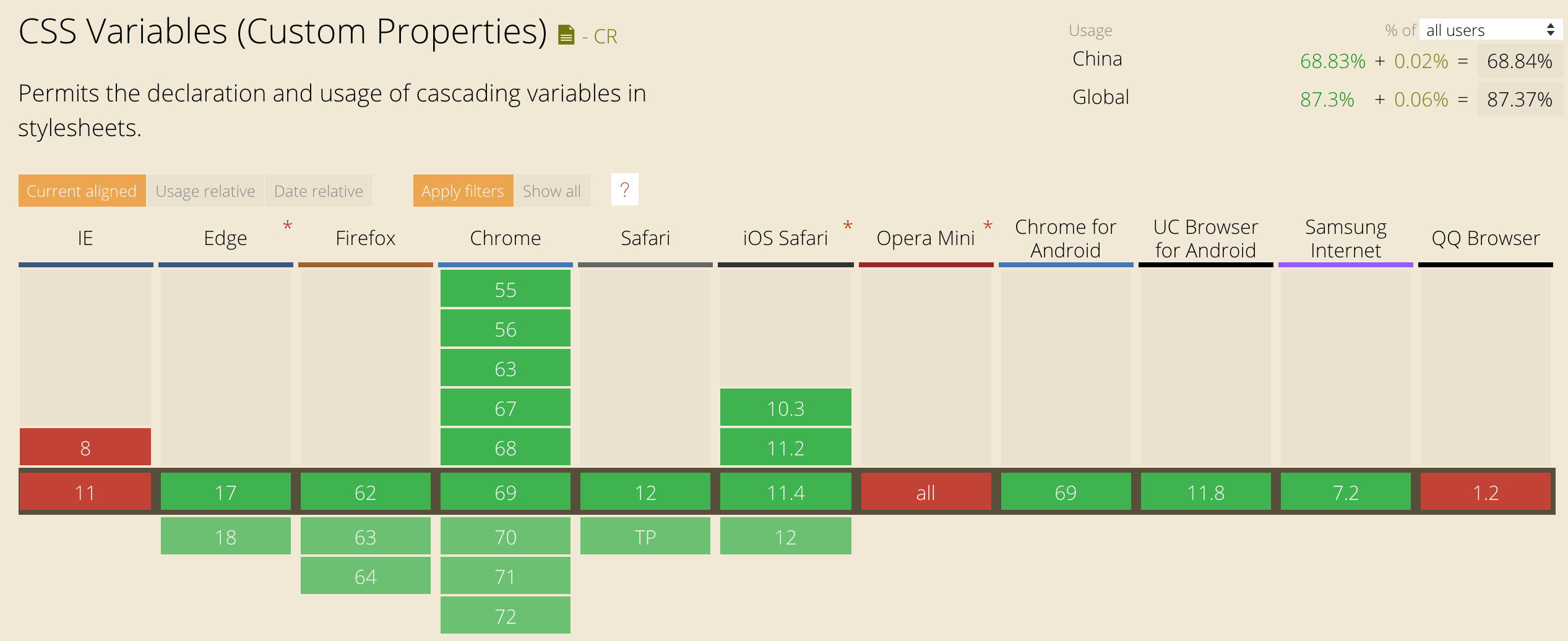
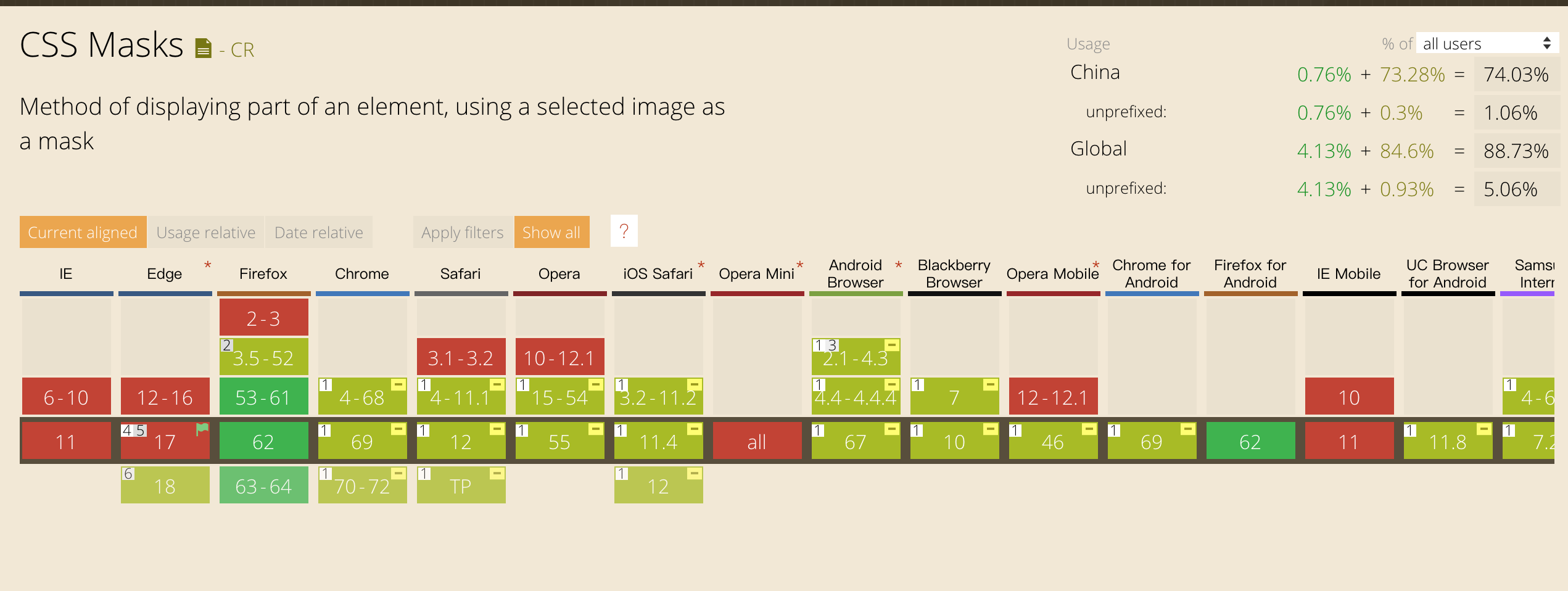
看一下兼容性 
我们广大的猿友们,努努力吧IE干掉吧。
有想了解更多的,请来张鑫旭,张大大空间,看看他的这篇文章https://www.zhangxinxu.com/wordpress/2016/11/css-css3-variables-var/
声明一下,上面和下面一点关系都没有,只是同时看到了,就一起学习一下。
mask
遮罩mask的功能就是使用透明的图片或渐变遮罩元素的背景. 我用我的大白话理解一下,就是把图片的透明处变为不透明,不透明的地方变成透明。(如有错误,欢迎指正。)所以jpg的还是就算了吧,放了也是全透明,没什么效果,开始我放了jpg的,找了半天原因。
遮罩mask是一个复合属性
- mask-image
- mask-mode
- mask-repeat
- mask-position
- mask-clip
- mask-origin
- mask-size
- mask-type
- mask-composite
mask-image
默认值为none,值为透明图片,或透明渐变 mask-image遮罩所支持的图片类型非常的广泛,可以是url()静态图片资源,格式包括JPG,PNG以及SVG等都是支持的;也可以是动态生成的图片,例如使用各种CSS3渐变绘制的图片。语法上支持CSS3各类渐变,以及url()功能符,image()功能符,甚至element()功能符。同时还支持多背景,因此理论上,使用mask-image我们可以遮罩出任意我们想要的图形,非常强大。
html
<img src="1.jpg" alt="" class="mask">
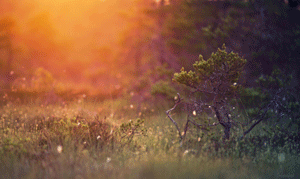
1.jpg图片是这个

放上这段css
.mask {
width: 600px;
-webkit-mask-image: url(3.svg);
mask-image: url(3.svg);
}
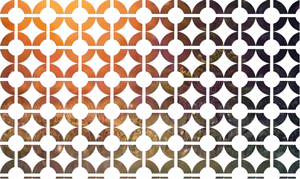
3.svg长这样
运行结果这样

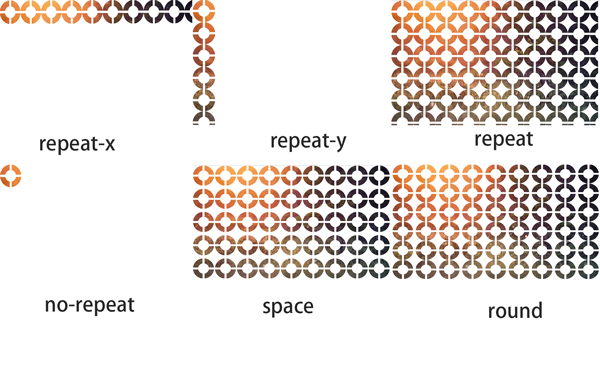
mask-repeat
mask-repeat属性的默认值是repeat,行为类似于background-repeat属性。
属性
mask-repeat: repeat-x; //水平x平铺
mask-repeat: repeat-y; //垂直y平铺。
mask-repeat: repeat; //默认值,水平和垂直平铺。
mask-repeat: no-repeat; //不平铺
mask-repeat: space; //表示遮罩图片尽可能的平铺同时不发生任何剪裁。
mask-repeat: round; //表示遮罩图片尽可能靠在一起没有任何间隙,同时不发生任何剪裁。

mask-position
mask-position和background-position支持的属性值和表现基本上都是一模一样的。 例如,mask-position默认计算值是0% 0%,也就是相对左上角定位。
支持单个关键字(缺省关键字的解析为center):
mask-position: top;
mask-position: bottom;
mask-position: left;
mask-position: right;
mask-position: center;
支持垂直和水平方向两个关键字:
mask-position: right top;
支持各类数值:
mask-position: 30% 50%;<
mask-position: 10px 5rem;
由于mask-image支持多遮罩图片,因此,mask-position也支持多属性值,例如:
mask-position: 0 0, center;
这个我就不具体上图片了,想必大家都懂了。 想看的请跳到张大大这里看一下吧,https://www.zhangxinxu.com/study/201711/mask-position-png.html
mask-clip
mask-clip属性性质上和background-clip类似,但是mask-clip支持的属性值要多一点,主要是多了个SVG元素的mask-clip支持。
属性值
mask-clip: content-box;
mask-clip: padding-box;
mask-clip: border-box;
mask-clip: fill-box;
mask-clip: stroke-box;
mask-clip: view-box;
mask-clip: no-clip;
其中默认值是border-box和background-clip类似。同样也支持多属性值:
mask-clip: content-box, border-box;
谷歌测试了一下,全员out!!!!!!晕 火狐也全员out,什么鬼,难道和笔记本有关(我的是mac)..这个还有待测试。
mask-origin
属性值
mask-origin: content-box;
mask-origin: padding-box;
mask-origin: border-box;
mask-origin: fill-box;
mask-origin: stroke-box;
mask-origin: view-box;
其中默认值是border-box和background-origin类似。同样也支持多属性值:
mask-origin: content-box, border-box;
测试结果依旧全员out!!!!!!
mask-size
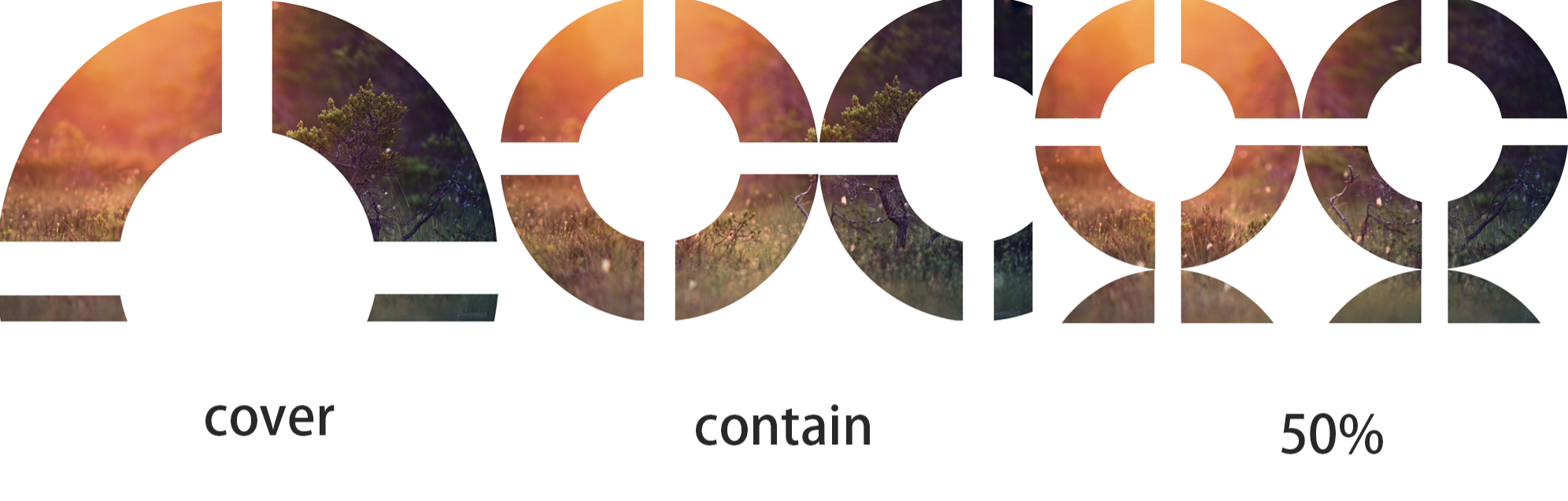
mask-size属性性质上和background-size类似,支持的属性值也类似,作用是控制遮罩图片尺寸。
默认值是auto.
属性值
mask-size: cover;
mask-size: contain;
支持各类数值(缺省高度会自动计算为auto):
mask-size: 50%;
mask-size: 3em;
mask-size: 12px;
mask-size: 50% auto;
mask-size: 3em 25%;
mask-size: auto 6px;
同样支持多属性值:
mask-size: 50%, 25%, 25%;
mask-size: 6px, auto, contain;

mask-type
mask-type属性功能上和mask-mode类似,都是设置不同的遮罩模式。但还是有个很大的区别,那就是mask-type只能作用在SVG元素上,本质上是由SVG属性演变而来,因此,Chrome等浏览器都是支持的。但是mask-mode是一个针对所有元素的CSS3属性,Chrome等浏览器并不支持,目前仅Firefox浏览器支持。
由于只能作用在SVG元素上,因此默认值表现为SVG元素默认遮罩模式,也就是默认值是luminance,亮度遮罩模式。如果需要支持透明度遮罩模式,可以这么设置:
mask-type: alpha;
mask-composite
mask-composite表示当同时使用多个图片进行遮罩时候的混合方式
属性值
mask-composite: add; //遮罩累加。
mask-composite: subtract; //遮罩相减。也就是遮罩图片重合的地方不显示。意味着遮罩图片越多,遮罩区域越小。
mask-composite: intersect; //遮罩相交。也就是遮罩图片重合的地方才显示遮罩。
mask-composite: exclude; //遮罩排除。也就是后面遮罩图片重合的地方排除,当作透明处理。
这个属性浏览器支持也不是很好。。。
mask-mode
默认值为match-source,意思是根据资源的类型自动采用合适的遮罩模式。
mask-mode支持下面3个属性值:
.mask {
mask-mode: alpha;
mask-mode: luminance;
mask-mode: match-source;
}
因为mask-image支持多图片,因此mask-mode也支持多属性值,例如:
mask-mode: alpha, match-source;
这个属性浏览器支持效果还不是很好。
看一下浏览器兼容性吧。

虽然支持还不是很好,但是好东西不怕晚,欢迎指正。
学习的是张鑫旭,张大大的这篇文章https://www.zhangxinxu.com/wordpress/2016/11/css-css3-variables-var/