codepen, “代码笔”,前端开发很好用的一个网站,你可以把你的HTML、css、js代码放到上面看效果,也可以在上面直接写代码看结果。
现在的css3的一些特效,像旋转,移动什么的都需要进行兼容性处理,在这里就介绍一下codepen如何进行兼容性处理。
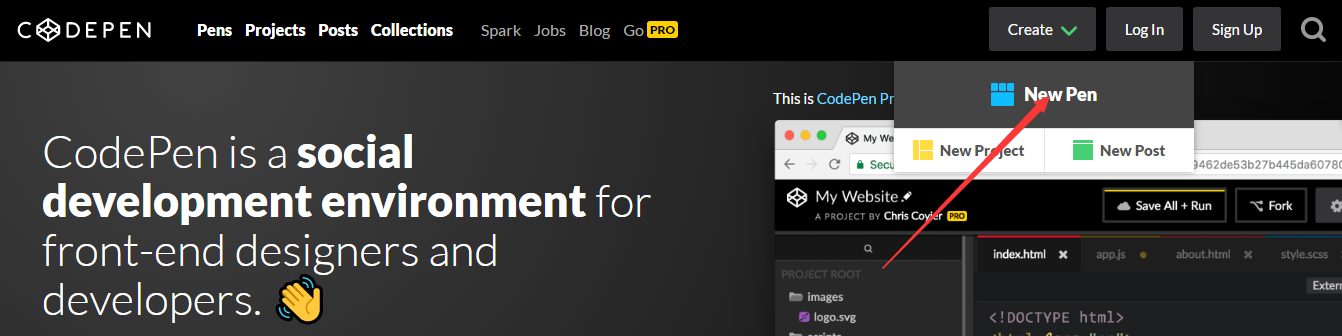
首先打开codepen网址,www.codepen.io点击creat新建一个newpen
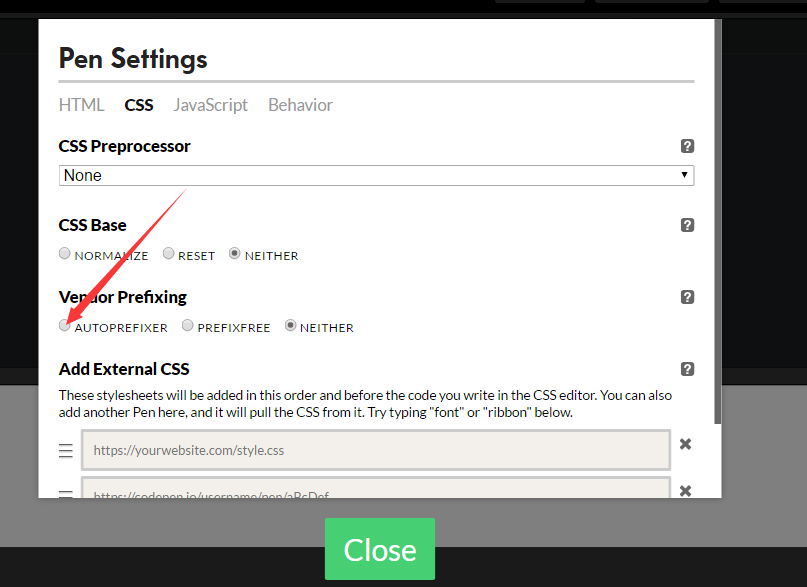
 把css代码粘贴到css框里,然后
把css代码粘贴到css框里,然后


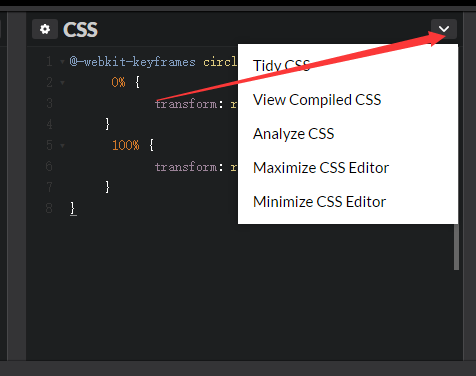
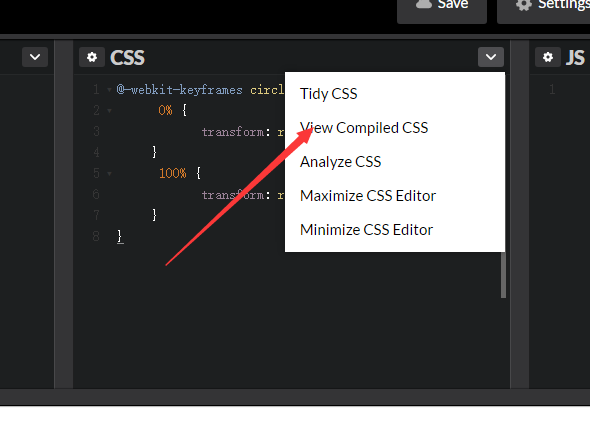
 这样css代码框里的兼容就处理好了,就可以替换原来的代码了。
这样css代码框里的兼容就处理好了,就可以替换原来的代码了。
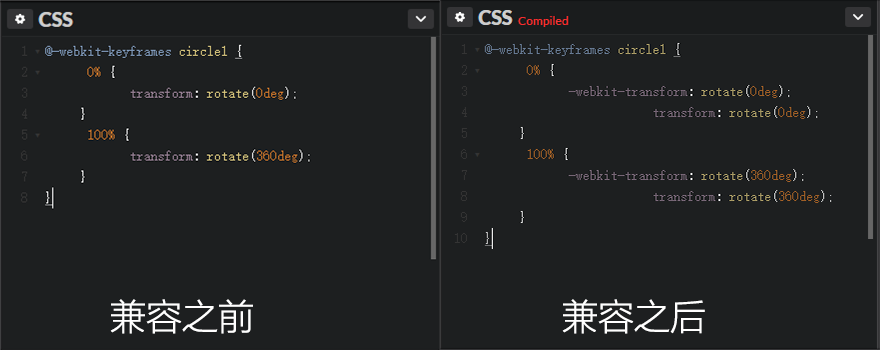
看一下兼容前后的效果!
 看着很简单,但是一个页面有很多css动画,还有很多个页面,这个兼容就好用多了。
看着很简单,但是一个页面有很多css动画,还有很多个页面,这个兼容就好用多了。
codepen的实用之处。。。